Part of the Project
Recently, I created an app called Petting Zoo. It is an interactive app for iPhones and iPads, and creating it was a difficult but interesting process.

The initial inspiration came from playing with an iPhone years ago. Touching an element on the screen felt so much more immediate than going through the detour of a mouse and a cursor. I had this idea of making a simple line drawing that one could naturally manipulate by touching and swiping. How hard could that be?

Very hard. It turned out that I had to learn how to code. At first I thought it was very difficult, but I soon realized that it was insanely difficult. I spent a month wrapping my head around divs and JavaScripts and C.S.S. classes and finally built…
…this!
To my credit, I didn’t rest on my laurels and finally made something that vaguely resembled what I had set out to do. At last, I thought I was onto something.
But what to do with that something? It seemed as if I had found a solution to a problem that I had yet to come up with. Eventually, I figured out that the only media that successfully combine animation and interactivity are video games.
The issue: I know nothing about video games. So I asked the experts: my three boys, who love to play with their Wii. I usually never play with them, and they were very excited when I told them I would sit down and let them teach me.
We played some soccer game:

It was a disaster.

It was far too complicated for me: so many players running around with colored arrows over their heads. I had no idea how my frantic button-hitting related to the action on the screen.
Eventually, my kids gave in and showed me the demo mode. No opponent, no points, no pressure. All the time in the world to try out my moves.
I realized that that was what I wanted.

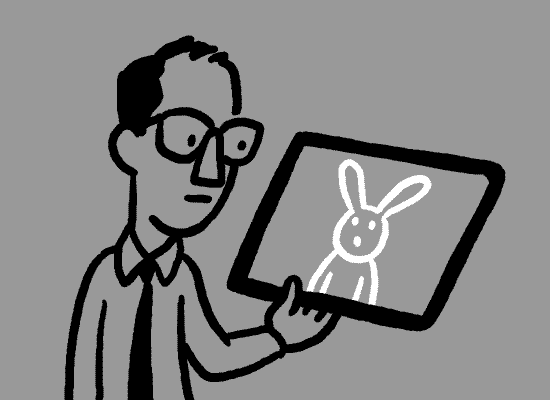
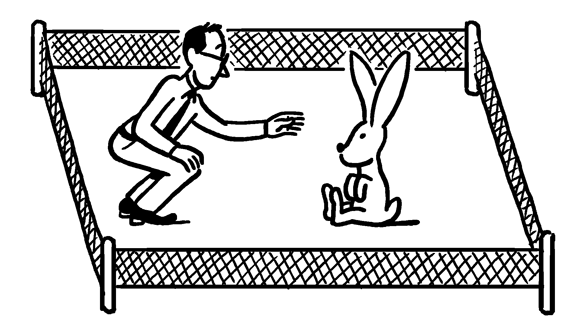
I started thinking, “What is the real-life equivalent of a video-game demo mode?” A petting zoo! A contained environment. An unthreatening animal.

You can slowly approach it, touch it, and it will do something unpredictable, but most likely something fun and adorable.
I envisioned an interactive, fully animated picture book, and quickly realized that I was way out my depth for a project like that. I found great collaborators in Design Indaba (a terrific design organization in South Africa that backed the project), Markus Wormstorm (a terrific musician and sound designer), and Jon Huang (a developer and, from all I can tell, warlock).
We went to work and soon created some interesting results. It’s a challenge to come up with something new and innovative in a new medium.

It’s an even greater challenge to design it in such a way that the user will intuitively know what to actually do with it.
How do you create an experience that neither frustrates users with its complex possibilities nor bores them with repetitive dullness? That goal was made even more complicated because I didn’t want the app to use any words to explain what users should do.
I explored countless (but crucial) dead ends, and it all came down to the most important struggle at the center of all creative pursuits: being the artist and the editor at the same time.